The Importance of Responsive Web Design in 2023

Get Responsive or Get Left Behind: Why Your Website Needs to be Mobile-Friendly in 2023.
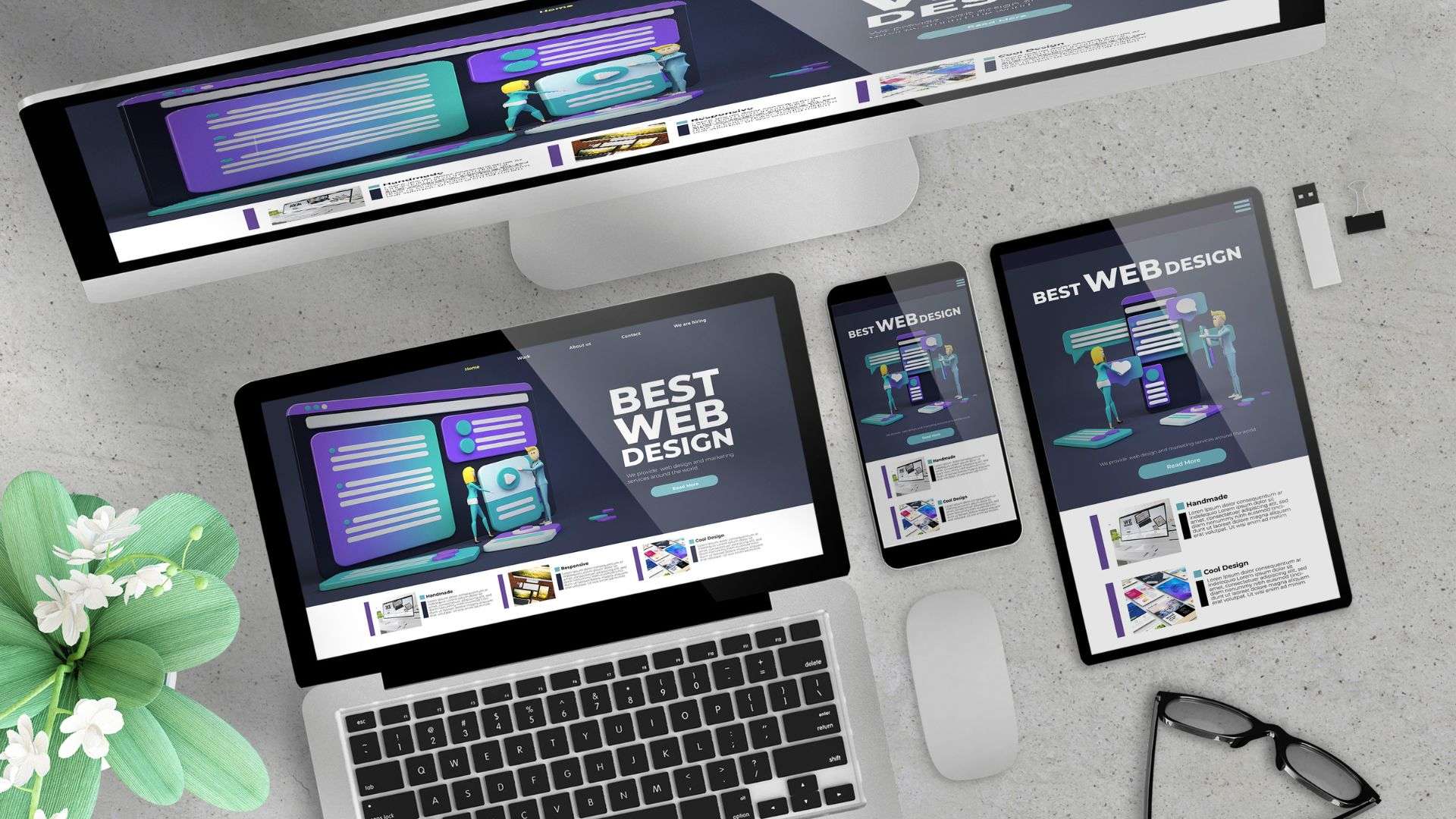
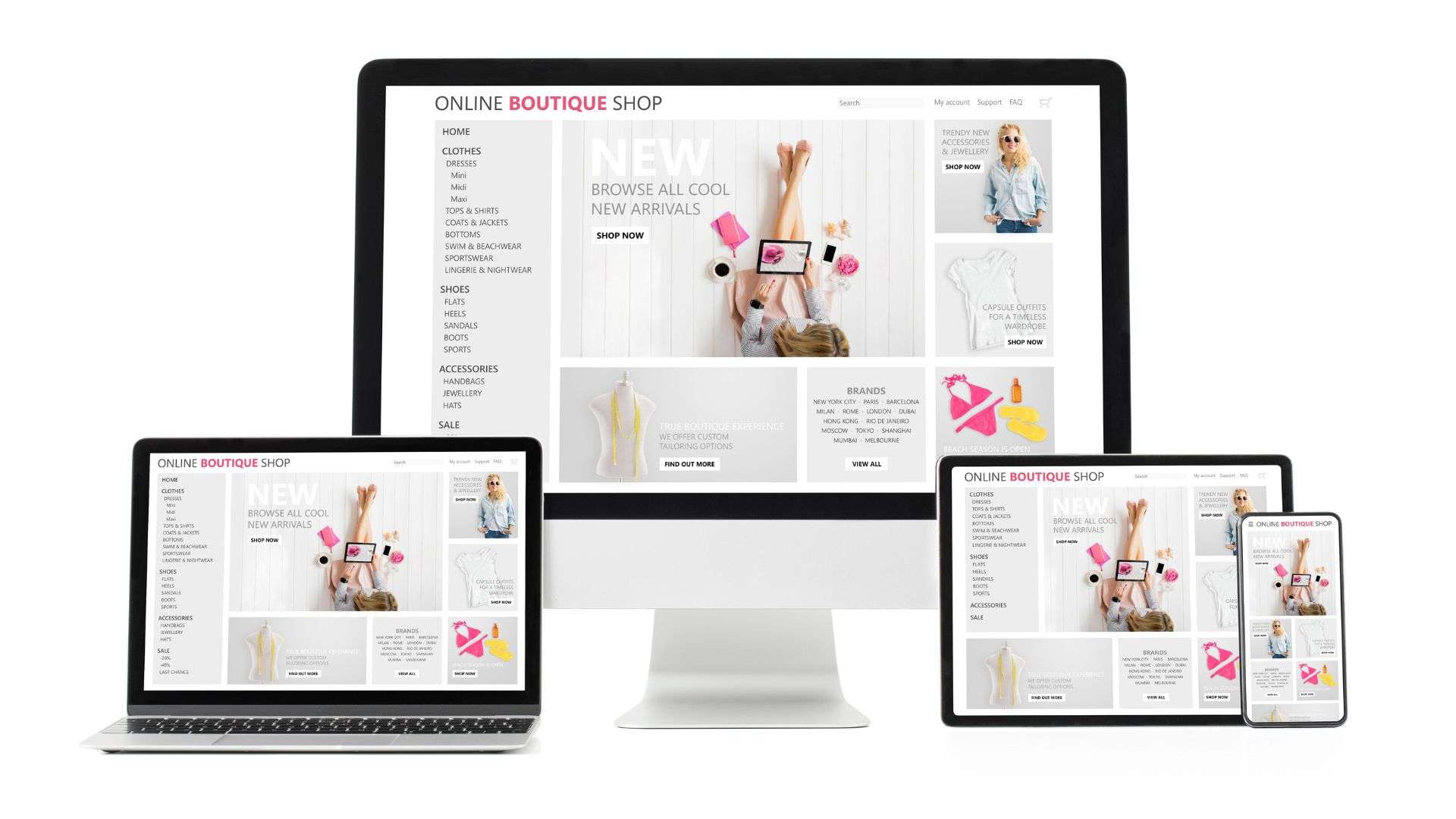
Responsive web design is an approach to website design that ensures the website’s layout, content, and functionality adapt to different screen sizes and devices. So whether you’re accessing the website from a desktop computer, tablet, or smartphone, the website will look and function seamlessly. In other words, responsive web design is like the chameleon of website design – it adapts to its environment!
Now, you may be wondering, “Why should I care about responsive web design?” Well, let me tell you, my friend. With more and more people accessing the internet from their mobile devices, having a website that’s not mobile-friendly can seriously hurt your business. In fact, studies show that over 50% of website traffic comes from mobile devices. If your website isn’t optimized for mobile, you’re missing out on potential customers and revenue. Plus, Google now prioritizes mobile-friendly websites in its search rankings, so having a responsive website can actually improve your SEO.
In this blog post, we’ll cover everything you need to know about responsive web design – from the benefits to the challenges to the best practices for implementation. So sit back, relax, and get ready to become a responsive web design expert. (Or at least impress your friends at your next dinner party).

Mobile Usage Trends
If you’re like most people, your phone is probably within arm’s reach at all times. (If it’s not, go grab it now. We’ll wait.) It’s no secret that mobile devices have become an integral part of our daily lives, and that trend shows no signs of slowing down. In fact, mobile internet usage has surpassed desktop usage, and it’s projected to continue growing.
According to recent statistics, over 60% of all website visits come from mobile devices. That’s right, more people are browsing the internet on their phones than on their computers. And it’s not just millennials and Gen Z-ers – even your grandparents are probably checking their Facebook on their iPads.
The rise of mobile usage has had a major impact on website traffic. If your website isn’t optimized for mobile devices, you’re missing out on a huge chunk of potential visitors. And even if people do manage to access your website on their phone, if it’s not easy to navigate or the text is too small to read, they’re likely to bounce right off.
So what does this mean for website design? Well, for starters, it means that mobile responsiveness should be a top priority. Your website needs to look and function just as well on a phone as it does on a computer. That means using a responsive design that adapts to different screen sizes, optimizing images and media for mobile, and ensuring that navigation is easy to use on a small screen.
But it’s not just about functionality – the rise of mobile usage has also impacted design aesthetics. Websites that were once cluttered with text and images are now opting for clean, minimalist designs that are easy to view on a small screen. And if you want to stand out from the competition, you’ll need to get creative with your design while still keeping mobile users in mind.
In short, mobile usage trends have changed the game for website design. But if you’re willing to adapt and put in the effort to create a mobile-friendly website, you’ll be ahead of the curve. And who knows, you might just become the next internet sensation (or at least get a few more customers).

Benefits of Responsive Web Design
So we’ve established that responsive web design is important for mobile users. But what are the actual benefits of implementing a responsive design? Let’s dive in!
Improved user experience
First and foremost, a responsive design improves the user experience for all visitors to your website. No more squinting at tiny text or trying to pinch and zoom to read an article. A responsive website ensures that your content is easy to read and navigate, no matter what device someone is using. And when people have a good experience on your website, they’re more likely to stick around and engage with your content.
Increased mobile traffic and engagement
When your website is optimized for mobile, you’re more likely to see an increase in mobile traffic and engagement. That’s because people are more likely to stay on a website that’s easy to use on their phone, rather than bouncing off to find another website that is more mobile-friendly.
Reduced bounce rates
Speaking of bounce rates, a responsive design can help reduce them. When people visit a website on their phone and it’s not mobile-friendly, they’re likely to leave pretty quickly. But when your website is optimized for mobile, they’re more likely to stick around and engage with your content. This can lead to lower bounce rates and more time spent on your website.
Better SEO rankings
As we mentioned earlier, Google now prioritizes mobile-friendly websites in its search rankings. That means that having a responsive design can actually improve your SEO and help you rank higher in search results. And the higher you rank, the more likely people are to find your website and engage with your content.
Cost-effectiveness
Finally, a responsive design can be cost-effective in the long run. Rather than having to create a separate mobile website or app, a responsive design ensures that your website looks and functions well on all devices. This can save you time and money in the long run, as you won’t have to maintain multiple websites or platforms.
In short, the benefits of responsive web design are clear. It improves the user experience, increases mobile traffic and engagement, reduces bounce rates, improves SEO rankings, and can be cost-effective in the long run. So if you haven’t already, it’s time to make the switch to a responsive design and start reaping the rewards!

Elements of Responsive Web Design
After discussing the benefits of responsive web design, let’s look more closely at the components that enable it. The following are the main elements of a responsive design:
Fluid layouts
Adapting to the size of the screen it’s being viewed on is what a fluid layout does. This implies that the layout will change to fit the available space if a user resizes their browser window or visits the website on a smaller device. By doing this, you can guarantee that your material is always accessible and clear to read on any device.
Flexible images and media
Another important element of responsive design is flexible images and media. This means that your images and videos should be able to adjust to the size of the screen they’re being viewed on. This helps prevent images from being cut off or distorted on smaller screens and ensures that videos can be viewed without any issues.
Responsive typography
Typography is a key aspect of web design, and it’s especially important in a responsive design. Responsive typography means that your text adjusts to the size of the screen it’s being viewed on. This helps ensure that your content is always readable and legible, no matter what device someone is using.
Mobile-friendly navigation
Finally, a responsive design needs to have mobile-friendly navigation. As a result, your website’s menu should be simple to use on a small screen and make it easy for visitors to get the information they need. These can include features like sliding or collapsible menus or plain, easy-to-read navigation options.
Your website will appear great and work properly on all devices if you incorporate these components into the design. That’s crucial now more than ever in the mobile-first society we live in. Include these essential components into your design as a starting point if you want to increase the responsiveness of your website.

Best Practices for Implementing Responsive Web Design
Prioritizing user experience
No matter what device someone uses to access your website, responsive web design is all about giving them the greatest experience possible. Hence, as you put a responsive design into practice, be sure to put the user experience first. Making sure that your website is simple to use, read, and navigate across all devices requires designing with the user in mind.
Adopting a mobile-first approach
Adopting a mobile-first strategy is among the best strategies to guarantee that your website is mobile-optimized. To do this, start by building your website for mobile devices, and then expand it for larger screens. By doing this, you can make sure that your website is first optimized for the smallest screens before scaling it up as necessary.
Conducting usability testing
Regular usability testing is a crucial best practice for employing responsive web design. By doing so, you’ll be better able to pinpoint any problems or pain spots users could be having with various devices and make necessary adjustments. You can make sure that your website always offers the optimum user experience by testing and improving its design over time.
Regularly updating and maintaining the website
Finally, it’s critical to keep in mind that putting into practice a responsive design is a continuous effort. To keep your website responsive and usable when new devices and screen sizes are developed, you’ll need to regularly update and manage it. This covers activities like routinely upgrading your design, testing for usability, and improving the functionality of your website.
By adhering to these best practices, you can make sure that your website is completely responsive and offers the best user experience across all devices. Therefore don’t wait to start putting these strategies into effect on your website right away!
Conclusion
As this article draws to a close, it is abundantly evident that flexible web design will play a crucial role in the creation of websites in 2023. Your website must be designed to offer the optimal user experience across all platforms given that more people than ever before access the internet using mobile devices.
This post has covered a lot of material, including the significance of responsive web design, the components that enable it, and the best practices for integrating it into your website. You can make sure that your website is fully responsive and giving users the best experience by adhering to these recommendations.
It is now time to integrate responsive web design on your website, if you haven’t already. You’ll be able to raise mobile traffic, lower bounce rates, and raise your SEO rankings by doing this. The circumstance benefits both you and your users.
Responsive design will undoubtedly remain a crucial aspect of website design as we look to the future. Websites must be built with flexibility and scalability in mind given the constant introduction of new devices and screen sizes.
In conclusion, responsive web design is no longer only a fad but rather a requirement in the current digital era. Hence, make sure your website is totally responsive and offer all of your visitors the best possible user experience.
Facebook – https://www.facebook.com/gieversemedia
Instagram – https://www.instagram.com/gieversemedia
